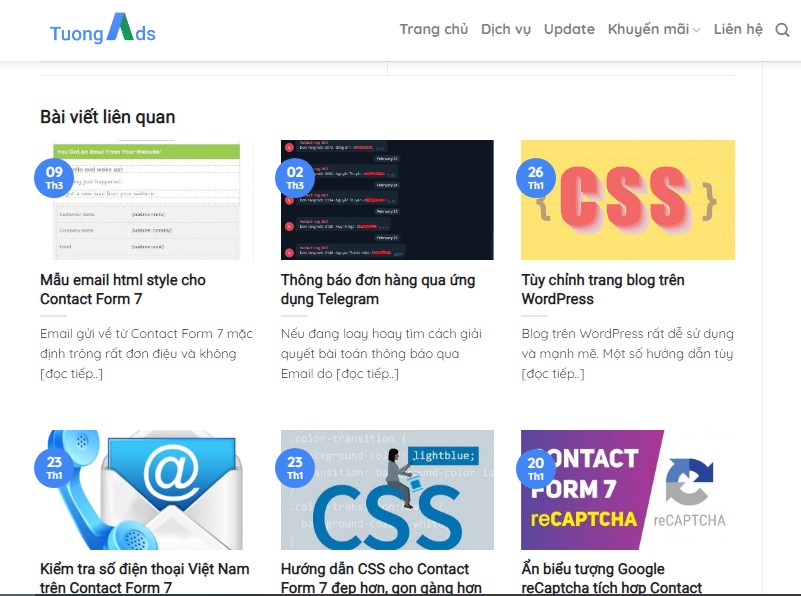
Theme Flatsome khá tuyệt nhưng phần blog thì không có bài viết liên quan như các theme khác, nó chỉ có bài trước và bài kế tiếp nên nhiều khi cần phải chỉnh sửa theo yêu cầu của khách hoặc sử dụng plugin thay thế. Nhưng đã có giải pháp nhé!

Bài viết liên quan theo tag
Dán code này vào file functions.php của theme/child theme đang kích hoạt.
/*
* Code bài viết liên quan theo tag
*/
function bvlq() {
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags){
$output = ‘<div class=”relatedcat”>’;
$first_tag = $tags[0]->term_id;$args=array(
‘tag__in’ => array($first_tag),
‘post__not_in’ => array($post->ID),
‘posts_per_page’=>3,
‘caller_get_posts’=>1
);
$my_query = new wp_query($args);if( $my_query->have_posts() ):
$output .= ‘<p>Bài viết liên quan:</p><ul class=”row related-post”>’;
while ($my_query->have_posts()):$my_query->the_post();
$output .=
‘<li class=”col large-4″>
<a href=”‘.get_the_permalink().'” title=”‘.get_the_title().'”>
<div class=”feature”>
<div class=”image” style=”background-image:url(‘. get_the_post_thumbnail_url() .’);”></div>
</div>
</a>
<div class=”related-title”><a href=”‘.get_the_permalink().'” title=”‘.get_the_title().'”>’.get_the_title().'</a></div>
</li>’;
endwhile;
$output .= ‘</ul>’;
endif; wp_reset_query();
$output .= ‘</div>’;
return $output;
}
else return;
}
add_shortcode(‘bvlq’, ‘bvlq’);
Bài viết liên quan cùng Chuyên mục
Dán code này vào file functions.php của theme/child theme đang kích hoạt
/*
* Code bài viết liên quan theo chuyên mục
*/
function bvlq_danh_muc() {
$output = ”;
if (is_single()) {
global $post;
$categories = get_the_category($post->ID);
if ($categories) {
$category_ids = array();
foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id;
$args=array(
‘category__in’ => $category_ids,
‘post__not_in’ => array($post->ID),
‘posts_per_page’=>3,
‘caller_get_posts’=>1
);$my_query = new wp_query( $args );
if( $my_query->have_posts() ):
$output .= ‘<div class=”relatedcat”>’;
$output .= ‘<p>Bài viết liên quan:</p><div class=”row related-post”>’;
while ($my_query->have_posts()):$my_query->the_post();
$output .=
‘<div class=”col large-4″>
<a href=”‘.get_the_permalink().'” title=”‘.get_the_title().'”>
<div class=”feature”>
<div class=”image” style=”background-image:url(‘. get_the_post_thumbnail_url() .’);”></div>
</div>
</a>
<div class=”related-title”><a href=”‘.get_the_permalink().'” title=”‘.get_the_title().'”>’.get_the_title().'</a></div>
</div>’;
endwhile;
$output .= ‘</div>’;
$output .= ‘</div>’;
endif; //End if.
wp_reset_query();
}
return $output;
}
}
add_shortcode(‘bvlq_danh_muc’,’bvlq_danh_muc’);
Tiếp theo là phần css, bạn chèn vào style.css của theme/child theme đang kích hoạt hoặc thêm vào CSS bổ sung trong Tuỳ biến của Flatsome.
.feature {
position: relative;
overflow: hidden;
}
.feature::before {
content: “”;
display: block;
padding-top: 56.25%;
}
.feature .image{
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
background-size: cover;
background-position: center;
}
ul.row.related-post li {
list-style: none;
}
.related-title {
line-height: 1.3 !important;
margin-top: 10px !important;
}Sau khi thêm đủ 2 cái đó cho con, chúng ta được 2 shortcode [“bvlq”] và [“bvlq_danh_muc”] (bỏ dấu ” ” khi copy nhé). Chúng ta chọn 1 loại rồi thêm vào Flatsome –> Theme Option –> Blog –> Blog Single Post, chúng ta kéo xuống dưới cùng, tới phần HTML after blog posts. Chúng ta chèn shortcode vào đó rồi lưu lại là xong.
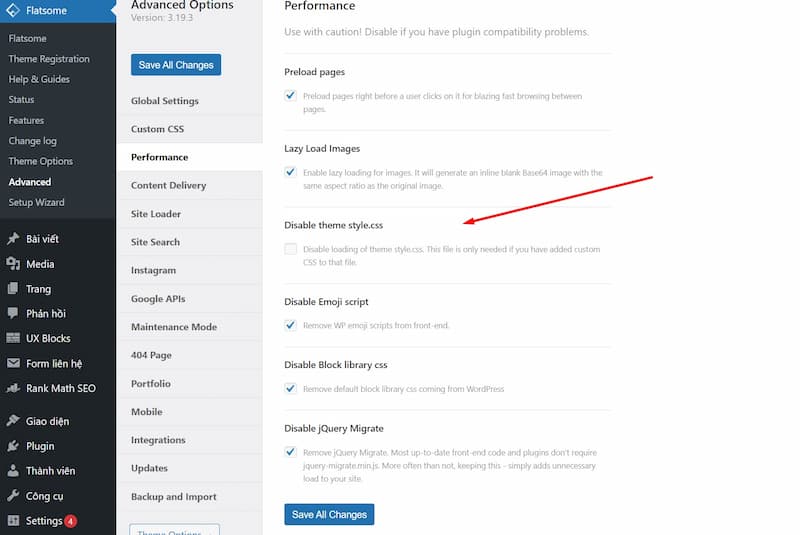
Lưu ý: Nhớ tắt ” Disable theme style.css ” nếu bạn đang bật tối ưu website theme flatsome để hiển thị hình ảnh trong bài viết liên quan